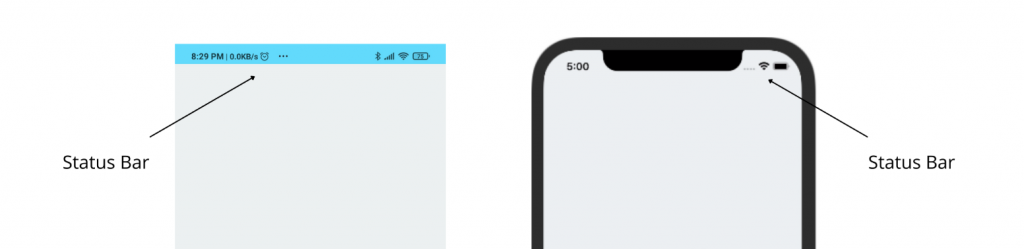
Status Bar (thanh trạng thái) rất dễ sử dụng và tất cả những gì bạn cần làm là đặt các thuộc tính để thay đổi nó.
Thuộc tính hidden có thể được sử dụng để ẩn thanh trạng thái. Trong ví dụ của chúng tôi, nó được đặt thành false . Đây là giá trị mặc định.

barStyle có thể có ba giá trị – dark-content, light-content và default.
Component này có một số thuộc tính khác có thể được sử dụng. Một số trong số đó là dành riêng cho Android hoặc iOS. Bạn có thể kiểm tra nó trong tài liệu chính thức.
App.js
import React, { Component } from 'react'; import { StatusBar } from 'react-native' const App = () => { return ( <StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/> ) } export default App
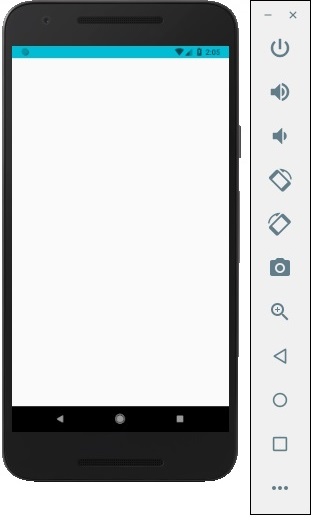
Nếu chúng ta chạy ứng dụng, thanh trạng thái sẽ hiển thị và nội dung sẽ có màu tối.
Kết quả