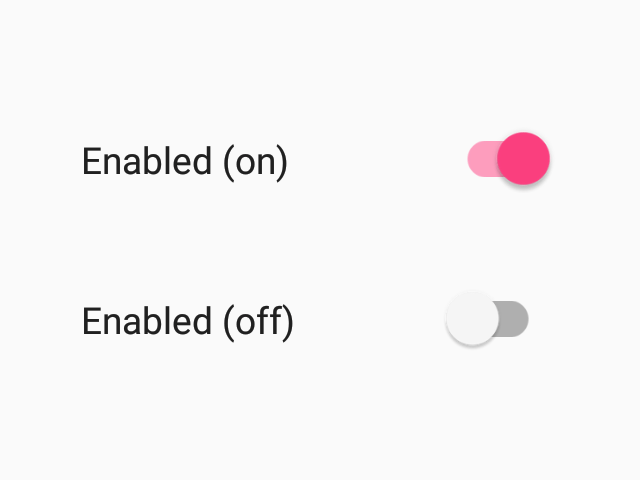
Component Switch tương tự checkbox/radio butotn trong web, và thưởng có 2 trạng thái on/off

Bước 1: Tạo tệp
Chúng tôi sẽ sử dụng thành phần HomeContainer cho logic, nhưng chúng tôi cần tạo thành phần trình bày.
Bây giờ chúng ta hãy tạo một tệp mới: SwitchExample.js .
Bước 2: Logic
Chúng tôi đang chuyển giá trị từ trạng thái và chức năng để chuyển đổi các mục chuyển sang thành phần SwitchExample . Các chức năng chuyển đổi sẽ được sử dụng để cập nhật trạng thái.
App.js
import React, { Component } from 'react' import { View } from 'react-native' import SwitchExample from './switch_example.js' export default class HomeContainer extends Component { constructor() { super(); this.state = { switch1Value: false, } } toggleSwitch1 = (value) => { this.setState({switch1Value: value}) console.log('Switch 1 is: ' + value) } render() { return ( <View> <SwitchExample toggleSwitch1 = {this.toggleSwitch1} switch1Value = {this.state.switch1Value}/> </View> ); } }
Bước 3: Trình bày
Thành phần chuyển đổi có hai đạo cụ. onValueChange prop sẽ kích hoạt các chức năng chuyển đổi của chúng tôi sau khi người dùng nhấn công tắc. Giá trị prop được liên kết với trạng thái của thành phần HomeContainer .
switch_example.js
import React, { Component } from 'react' import { View, Switch, StyleSheet } from 'react-native' export default SwitchExample = (props) => { return ( <View style = {styles.container}> <Switch onValueChange = {props.toggleSwitch1} value = {props.switch1Value}/> </View> ) } const styles = StyleSheet.create ({ container: { flex: 1, alignItems: 'center', marginTop: 100 } })
Nếu chúng ta nhấn công tắc, trạng thái sẽ được cập nhật. Bạn có thể kiểm tra các giá trị trong bảng điều khiển.
Kết quả