Trong chương này, chúng tôi sẽ chỉ cho bạn cách tạo danh sách trong React Native. Chúng ta sẽ nhập Danh sách trong thành phần Trang chủ của chúng tôi và hiển thị nó trên màn hình.
App.js
import React from 'react' import List from './List.js' const App = () => { return ( <List /> ) } export default App
Để tạo một danh sách, chúng ta sẽ sử dụng phương thức map() . Điều này sẽ lặp lại một mảng các mục và hiển thị từng mục.
List.js
import React, { Component } from 'react' import { Text, View, TouchableOpacity, StyleSheet } from 'react-native' class List extends Component { state = { names: [ { id: 0, name: 'Ben', }, { id: 1, name: 'Susan', }, { id: 2, name: 'Robert', }, { id: 3, name: 'Mary', } ] } alertItemName = (item) => { alert(item.name) } render() { return ( <View> { this.state.names.map((item, index) => ( <TouchableOpacity key = {item.id} style = {styles.container} onPress = {() => this.alertItemName(item)}> <Text style = {styles.text}> {item.name} </Text> </TouchableOpacity> )) } </View> ) } } export default List const styles = StyleSheet.create ({ container: { padding: 10, marginTop: 3, backgroundColor: '#d9f9b1', alignItems: 'center', }, text: { color: '#4f603c' } })
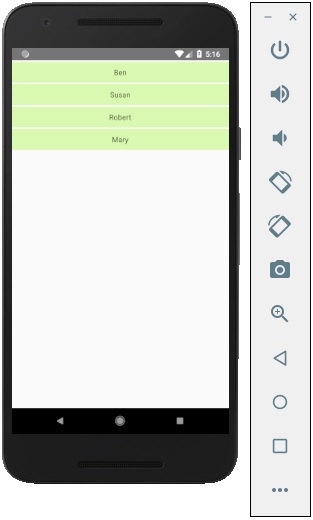
Khi chạy ứng dụng, chúng ta sẽ thấy danh sách tên.

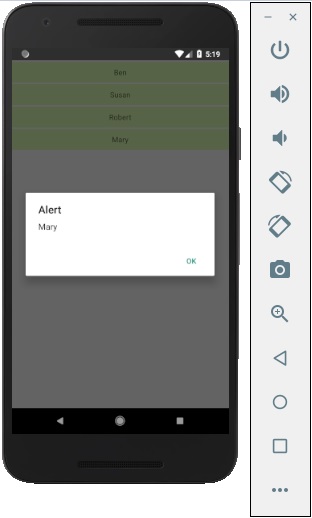
Bạn có thể nhấp vào từng mục trong danh sách để kích hoạt cảnh báo có tên.