Text là component dùng hiển thị văn bản ứng dụng. Component này có thể được lồng vào nhau và nó có thể kế thừa các thuộc tính từ cha sang con. Điều này có thể hữu ích theo nhiều cách. Chúng tôi sẽ chỉ cho bạn ví dụ về cách viết hoa chữ cái đầu tiên, cách tạo kiểu từ hoặc các phần của văn bản, v.v.
Bước 1: Tạo tệp
Tệp chúng ta sẽ tạo là text_example.js
Bước 2: App.js
Trong bước này, chúng ta sẽ chỉ tạo một thùng chứa đơn giản.
App.js
import React, { Component } from 'react' import TextExample from './text_example.js' const App = () => { return ( <TextExample/> ) } export default App
Bước 3: Text
Trong bước này, chúng ta sẽ sử dụng mẫu kế thừa. style.text sẽ được áp dụng cho tất cả các thành phần Text .
Bạn cũng có thể nhận thấy cách chúng tôi đặt các thuộc tính kiểu dáng khác cho một số phần của văn bản. Điều quan trọng cần biết là tất cả các phần tử con đều có các kiểu gốc được truyền cho chúng.
text_example.js
import React, { Component } from 'react'; import { View, Text, Image, StyleSheet } from 'react-native' const TextExample = () => { return ( <View style = {styles.container}> <Text style = {styles.text}> <Text style = {styles.capitalLetter}> L </Text> <Text> orem ipsum dolor sit amet, sed do eiusmod. </Text> <Text> Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam, quis aliquip ex ea commodo consequat. </Text> <Text style = {styles.italicText}> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum. </Text> <Text style = {styles.textShadow}> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </Text> </Text> </View> ) } export default TextExample const styles = StyleSheet.create ({ container: { alignItems: 'center', marginTop: 100, padding: 20 }, text: { color: '#41cdf4', }, capitalLetter: { color: 'red', fontSize: 20 }, wordBold: { fontWeight: 'bold', color: 'black' }, italicText: { color: '#37859b', fontStyle: 'italic' }, textShadow: { textShadowColor: 'red', textShadowOffset: { width: 2, height: 2 }, textShadowRadius : 5 } })
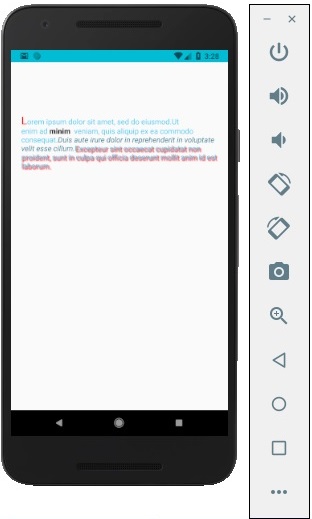
Bạn sẽ nhận được kết quả sau :