ScrollView là một kiểu Layout, nó là một bộ chứa (container) hình chữ nhật có thanh cuộn thẳng đứng và có thể chứa một thành phần khác.
Chúng ta sẽ tạo lại ScrollViewExample.js và nhập nó vào Home .
App.js
import React from 'react'; import ScrollViewExample from './scroll_view.js'; const App = () => { return ( <ScrollViewExample /> ) }export default App
Scrollview sẽ hiển thị danh sách tên. Chúng ta sẽ tạo nó trong trạng thái.
ScrollView.js
import React, { Component } from 'react'; import { Text, Image, View, StyleSheet, ScrollView } from 'react-native'; class ScrollViewExample extends Component { state = { names: [ {'name': 'Ben', 'id': 1}, {'name': 'Susan', 'id': 2}, {'name': 'Robert', 'id': 3}, {'name': 'Mary', 'id': 4}, {'name': 'Daniel', 'id': 5}, {'name': 'Laura', 'id': 6}, {'name': 'John', 'id': 7}, {'name': 'Debra', 'id': 8}, {'name': 'Aron', 'id': 9}, {'name': 'Ann', 'id': 10}, {'name': 'Steve', 'id': 11}, {'name': 'Olivia', 'id': 12} ] } render() { return ( <View> <ScrollView> { this.state.names.map((item, index) => ( <View key = {item.id} style = {styles.item}> <Text>{item.name}</Text> </View> )) } </ScrollView> </View> ) } } export default ScrollViewExample const styles = StyleSheet.create ({ item: { flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', padding: 30, margin: 2, borderColor: '#2a4944', borderWidth: 1, backgroundColor: '#d2f7f1' } })
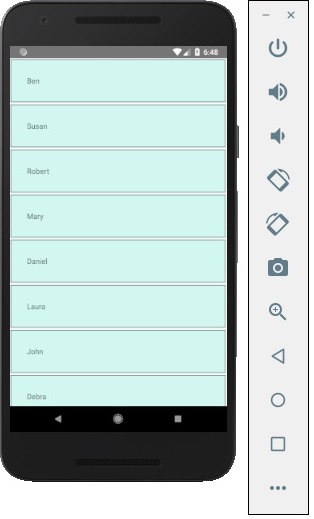
Khi chạy ứng dụng, chúng ta sẽ thấy danh sách tên có thể cuộn được.