Nếu sống đủ lâu trong ngành dev, sẽ sở hữu lượng resource mà thậm chí để làm một dự án có thể viết code tối thiểu. Vì khi cần có thể biết tìm nó ở đâu. Đó là lý do mà một số người hay nói vui dev có kinh nghiệm là full stackoverflow developer. Vì mọi thứ cần đa phần trên stackoverflow có hết, thậm chí có cả code mẫu. Chỉ cần copy-paste.
Làm mấy game nhỏ nhỏ, đơn giản cũng tương tự. VD game Bắn Vịt nỗi tiến (nhất là thế hệ 8x) chắc nhiều người biết. Tuy UI không đẹp và mướt nhưng đủ hấp dẫn để giải trí.
Game này code HTML có sẳn trên mạng với MIT License (cho phép dùng tự do). Việc còn lại là làm sao biến nó thành một app Mobile. Về việc này cũng không quá khó nếu biết qua Cordova (hoặc PhoneGap), cho phép biến một trang web thành app mobile trong vài phút.
Trước tiên bạn phải cài Android Studio trước, việc cài đặt có thể tham khảo tài liệu khác vì hơi dài. Không trong phạm vi bài viết này.
1. Đầu tiên, bạn cần cái đặt Cordova :
npm install -g cordova
2. Sau đó, tạo 1 dự án cordova
cordova create duckhunt
3. Để chạy trên Android, khai báo dùng Android Platform (có thể dùng iOS nếu bạn dùng Mac)
cordova platform add android cordova platform add ios
4. Chạy thử dự án vừa tạo, bạn sẽ thấy kết quả như sau:
cordova emulate android
kết quả:

5. Tích hợp mã game duckhunt : bạn vào github lấy bộ source game này về, link download game tại : https://github.com/MattSurabian/DuckHunt-JS
Đây là game viết hoàn toàn bằng html/js/css. Có đầy đủ hiệu ứng bắng xung/ bay/ âm thanh và cả tiếng cười điểu của con chó săn khi bạn bắn trật nhiều lần.

6. Ghép mã game vào cordova
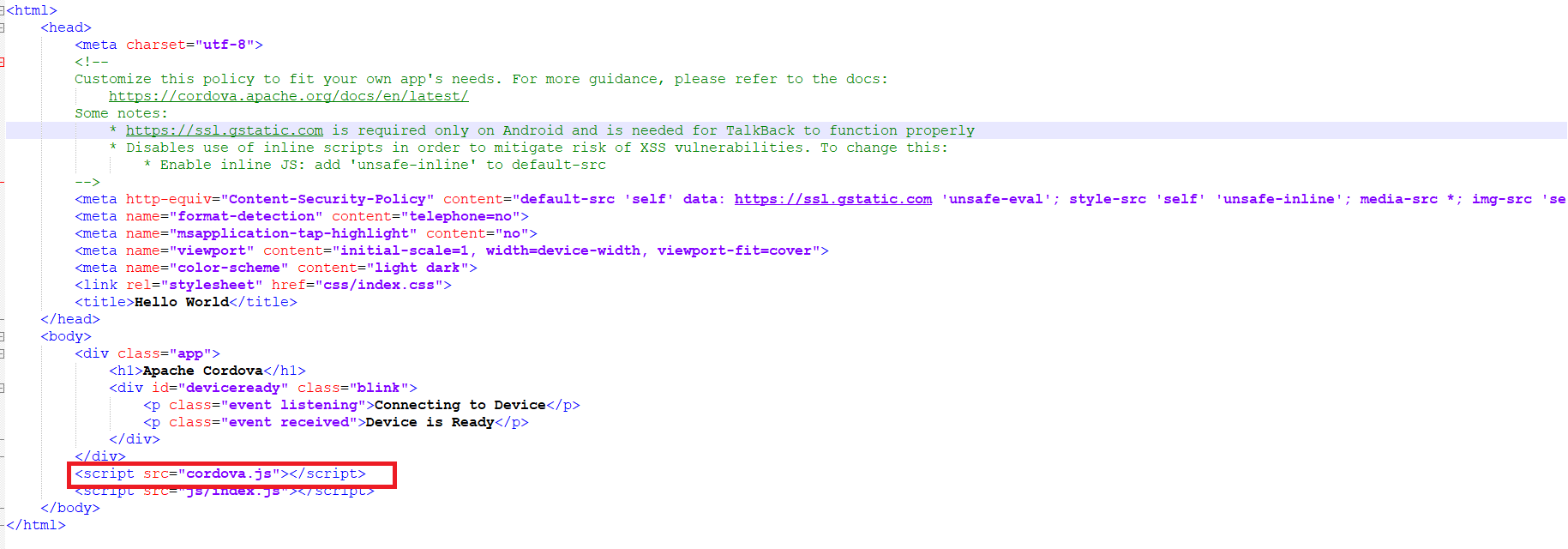
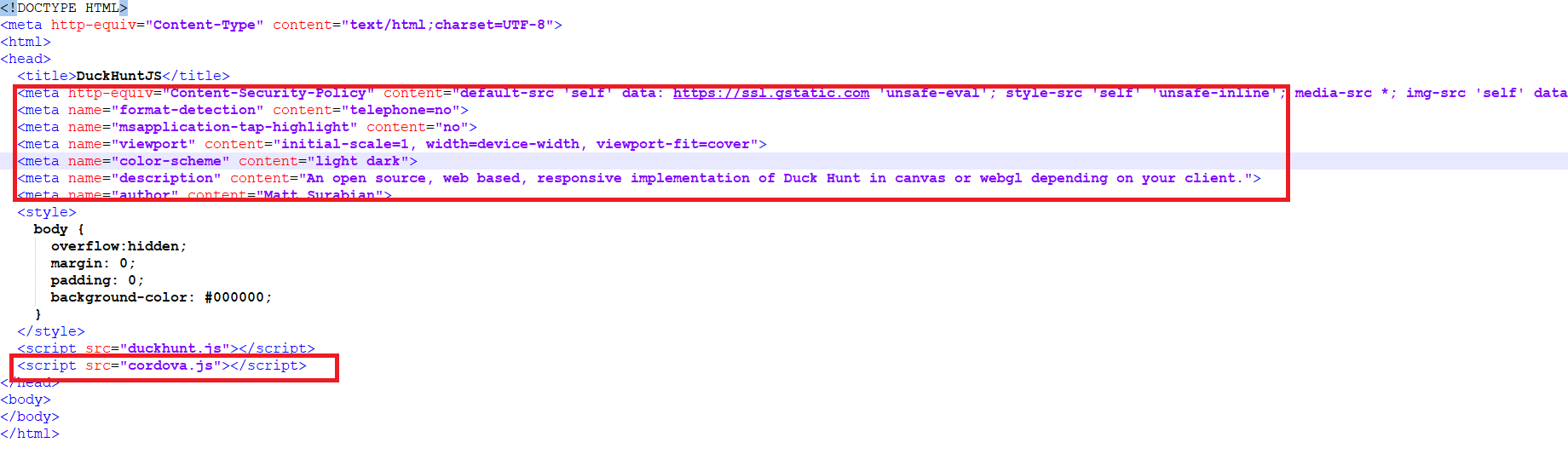
Mặc định, cordova khi chạy sẽ chạy file index.html. Trong file này có khai báo một đoạn code vô cùng quan trọng là cordova.js, file js này chín là cầu nối giữa web và thiết bị mobile.

Cả đoạn code thự sự chỉ dòng đó là có giá trị nhất, đây là file cầu nối giữa device và cordova. Ta rename file index.html thành index1.html
Bước tiếp theo khá đơn giản,vào folder DuckHunt-JS-master\dist, copy toàn bộ các file trong folder dist rồi past vào folder ww của cordova. Vào file index1.html copy toàn bộ thẻ meta past vào header của index.html (duckhunt), copy dòng khai báo cordova.js qua dưới duckhunt.js.

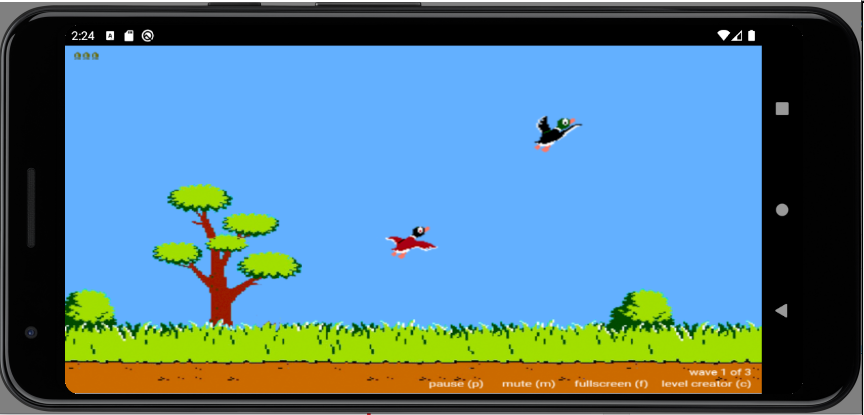
7. Cuối cùng, thử chạy và hưởng thành quả , trong này mình chạy trên emulator android. Bạn có thể build thành apk chạy trên Android hoặc chạy trên ios. Đưa lên appstore/google play . . . nếu thích
cordova emulate android
Kết quả

Bạn có thể tham khảo source code trên github tại đây , khi kéo về chỉ cần tạo máy ảo rồi chạy 3 câu lệnh sau
npm install cordova platform add android cordova emulate android
Có thể dùng cách này cho nhiều game viết trên html/javascript khác nhau như game Mario (hái nắm), Flappy Bird . . . đơn giản quá phải không ?