Khi phát triển ứng dụng, điều bất kỳ dev nào hay gặp phải là debug lỗi, có vô số kiểu lỗi trong quá trình làm phần mềm. Việc nhanh chóng xác định lỗi sẽ giúp công việc của dev trở nên dễ chịu hơn.
Nó tạo ra một thanh công cụ trên trang web, cho phép bạn xem các thông tin về query cơ sở dữ liệu, session, cookie và các biến $_SERVER. Giúp cho việc debug dễ dàng hơn, tiết kiệm thời gian và giúp tìm lỗi nhanh chóng.
Các thông tin trong Debugbar có thể giúp cho bạn xác định các vấn đề về performance và các lỗi của ứng dụng, giúp dễ dàng tìm ra nguyên nhân và giải quyết các vấn đề. Nó cũng cung cấp một giao diện đẹp mắt, thuận tiện cho việc xem và quản lý các thông tin.
Sau đây là vài case thực tế
1. Ví dụ khi code chức năng giở hàng, khi user mua hàng thì id/giá / số lượng món hàng đó được lưu lại trên database. Và một method có chức năng tính xem với giỏ hàng hiện tại thì tổng tiền thanh toán là bao nhiêu. Theo dev thì nếu tổng tiền là 100$ là con số đúng nhưng số liệu hiển thị lại là 0$ ? Vậy lỗi từ đâu ?
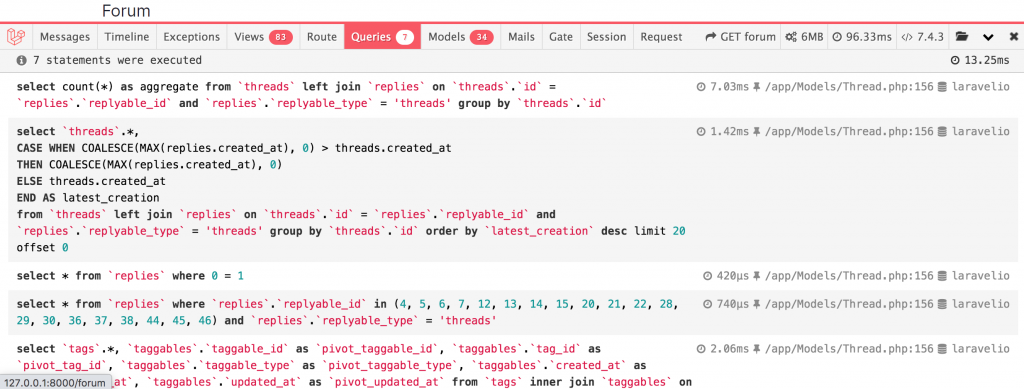
Lỗi có thể từ rất nhiều nguồn như truy xuất câu sql, thuật toán . . . và với những lỗi như vầy, câu sql hay được kiểm tra đầu tiên. Và nếu dùng Laravel Debugbar, bạn chỉ cần nhìn data hiện thị trên nó là có thể biết được.

2. Nếu dev hay dùng Eloquent hoặc querybuilder, nhưng muốn biết code của mình sẽ được convert sang sql có chính xác hay không ? Khi đó Laravel Debugbar là một trợ thủ đắc lực.
3. Trang gọi nhiều ajax để lấy data, nhưng một trong các request có thể sai hoặc lỗi. Với Laravel Debugbar, chỉ cần nhìn sơ có thể biết lỗi ở request nào, và cụ thể bị lỗi gì.
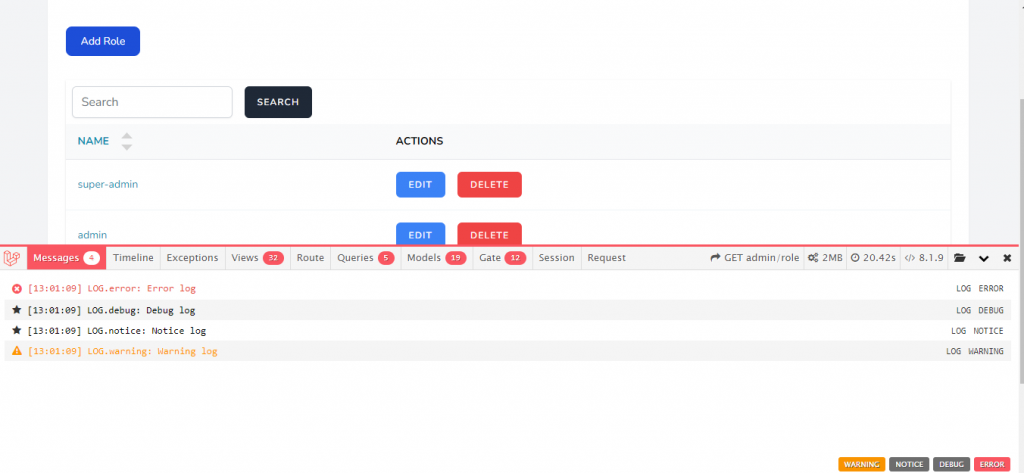
4. Khi code các trang web, không dễ dàng để xem vardump như trên console, tuy nhiên bạn có thể xuất ra Log Tracking và Laravel Debugbar cho phép bạn xem log ngay trên DebugBar

Nên nếu bạn chưa dùng thì nên dùng ngay, sẽ thấy thời gian xử lý lỗi giảm rất nhiều. Nhưng thao tác như xem log file, debug step-by-step, dùng dd() để xem data . . . chỉ còn gói gọn lại trong việc đọc thông tin trên DebugBar.