
Trong khi viết chương trình, bạn có thể gặp phải tình huống phải thực hiện đi thực hiện lại một hành động. Trong những tình huống như vậy, bạn sẽ cần viết các câu lệnh vòng lặp để giảm số lượng dòng.
JavaScript hỗ trợ tất cả các vòng lặp cần thiết để giảm bớt áp lực lập trình.
Vòng lặp while
Vòng lặp cơ bản nhất trong JavaScript là vòng lặp while sẽ được thảo luận trong chương này. Mục đích của vòng lặp while là thực thi lặp đi lặp lại một câu lệnh hoặc khối mã miễn là một biểu thức là đúng. Khi biểu thức trở thành sai, vòng lặp kết thúc.
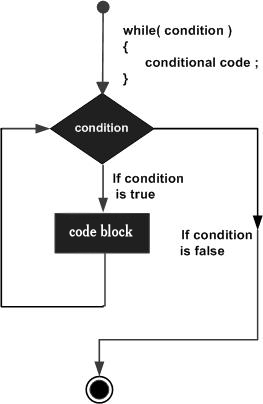
Sơ đồ
Lưu đồ của vòng lặp while trông như sau –

cú pháp
Cú pháp của vòng lặp while trong JavaScript như sau
while (expression) {
Statement(s) to be executed if expression is true
}
Ví dụ 1
Hãy thử ví dụ sau để thực hiện vòng lặp while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
Vòng lặp do…while
Vòng lặp do… while tương tự như vòng lặp while ngoại trừ việc kiểm tra điều kiện diễn ra ở cuối vòng lặp. Điều này có nghĩa là vòng lặp sẽ luôn được thực hiện ít nhất một lần, ngay cả khi điều kiện là sai .
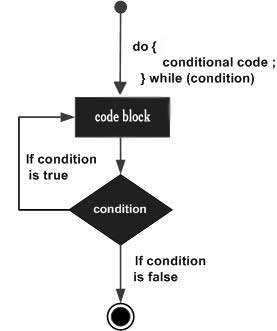
Sơ đồ
Lưu đồ của vòng lặp do- while sẽ như sau –

cú pháp
Cú pháp của vòng lặp do- while trong JavaScript như sau
do {
Statement(s) to be executed;
} while (expression);
Lưu ý – Đừng bỏ lỡ dấu chấm phẩy được sử dụng ở cuối vòng lặp do… while.
Ví dụ 2
Hãy thử ví dụ sau để tìm hiểu cách triển khai vòng lặp do- while trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...





