
Bạn có thể sử dụng nhiều câu lệnh if…else…if , như trong chương trước, để thực hiện nếu có nhiều nhánh điều kiện. Tuy nhiên, đây không phải lúc nào cũng là giải pháp tốt nhất, đặc biệt khi tất cả các nhánh phụ thuộc vào giá trị của một biến duy nhất.
Bắt đầu với JavaScript 1.2, bạn có thể sử dụng một câu lệnh switch xử lý chính xác tình huống này và nó thực hiện hiệu quả hơn so với các câu lệnh if…else if lặp đi lặp lại .
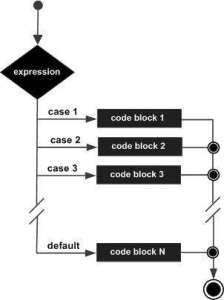
Sơ đồ
Lưu đồ sau đây giải thích một câu lệnh trường hợp chuyển đổi hoạt động.

cú pháp
Mục tiêu của câu lệnh chuyển đổi là đưa ra một biểu thức để đánh giá và một số câu lệnh khác nhau để thực thi dựa trên giá trị của biểu thức. Trình thông dịch kiểm tra từng trường hợp với giá trị của biểu thức cho đến khi tìm thấy kết quả khớp. Nếu không có gì phù hợp, một điều kiện mặc định sẽ được sử dụng.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
Các câu lệnh break chỉ ra sự kết thúc của một trường hợp cụ thể. Nếu chúng bị bỏ qua, trình thông dịch sẽ tiếp tục thực hiện từng câu lệnh trong từng trường hợp sau.
Chúng tôi sẽ giải thích câu lệnh ngắt trong chương Điều khiển vòng lặp .
Ví dụ 1
Hãy thử ví dụ sau để triển khai câu lệnh switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Entering switch block Good job Exiting switch block Set the variable to different value and then try...
Các câu lệnh ngắt đóng một vai trò quan trọng trong các câu lệnh switch-case. Hãy thử đoạn mã sau sử dụng câu lệnh chuyển đổi trường hợp mà không có bất kỳ câu lệnh ngắt nào.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try...





