Với sự phổ biến của Javascript, giúp nó trở thành một ngôn ngữ lập trình “phải học” của các bạn dev. Nhưng khi tiếp xúc với ngôn ngữ này, ngoài trừ một số khái niệm không giống ai về đối tượng, class . . . thì vấn đề khó chịu nhất với các bạn lại là xử lý đồng bộ và bất đồng bộ
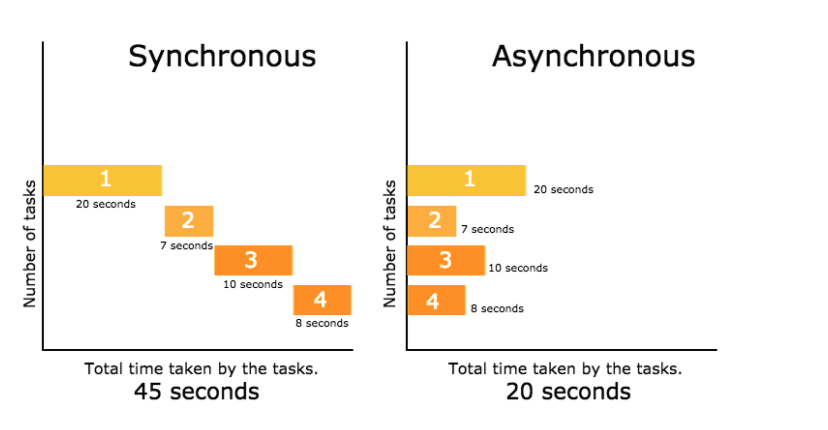
Đồng bộ là gì, bất đồng bộ là gì, để dễ hiểu hãy xem 2 ví dụ như sau
- Bạn là giám đốc, cần xem 1 văn kiện thuế (data) vậy là bạn nhờ (query) cô thư ký vào văn phòng lưu trử hồ sơ (database) lấy văn kiện thuế rồi đư cho bạn. Khi bạn yêu cầu xong sẽ chờ đến khi nhận được văn kiện đó (kết quả) thì mới làm tiếp việc khác. Đây là kiểu xử lý đồng bộ, trong công ty (code) một lúc chỉ có 1 người làm việc, nếu người khác làm thì người này đợi.
- Cũng ví dụ trên, nhưng khi yêu cầu xong thì bạn làm tiếp việc khác, những việc không liên quan đến văn kiên thuế kia. Khi nào cô thư ký tìm xong quay lại đưa cho bạn, bạn mới làm tiếp các phần việc liên quan đến văn kiện đó (xử lý callback)

Ví dụ trên cho thấy cách 2 rõ ràng sẽ có tốc độ xử lý tốt hơn cách 1, nhưng nó lại có điểm yếu là “khó hiểu” đăc biệt với các bạn lập trình viên newbie. Lý thuyết có thể ai cũng biết nhưng thực tế khi triển khai vào code, nhiều bạn lúng túng không biết khi nào cô thư ký sẽ trả kết quả về, hay khi trả về rồi nếu ông giám đốc đang chơi golf thì sẽ xử lý làm sao . . .
Do đó, nếu bạn còn chưa có kinh nghiệm nên thật cẩn thận khi xử lý bất đồng bộ, hoặc chuyển hết về đồng bộ để xử lý cho nhẹ đầu.