Làm hệ thống, tức phải có bot kiểm tra giá và gửi cảnh báo và cũng cần có mobile app để nhận tin đó. Nhưng với những bạn có kiến thức khiêm tốn thì việc vừa làm app mobile, vừa làm bot có hơi quá sức.
Không cần quá lo lắng, trong bài này mình sẽ hướng dẫn các bạn xây dựng hệt thống đầy đủ các chức năng trên với ít code nhất.
1. Mobile app
Nếu việc viếc app mất thời gian thì ta có thể tận dụng các resource có sẳn, có nhiều app hoạt động như một Notifycation service, ở đó mình chỉ cần cài đặt, đăng ký api là có thể từ mình gửi Notifycation cho mình bằng app đó. Một trong số đó là Pushover.net .
Dịch vụ này cung cấp app cho cả Android lẫn iOS, chỉ thu phí khi dùng theo team (hoặc doanh nghiệp), bạn có thể dùng như môt developer thì free.

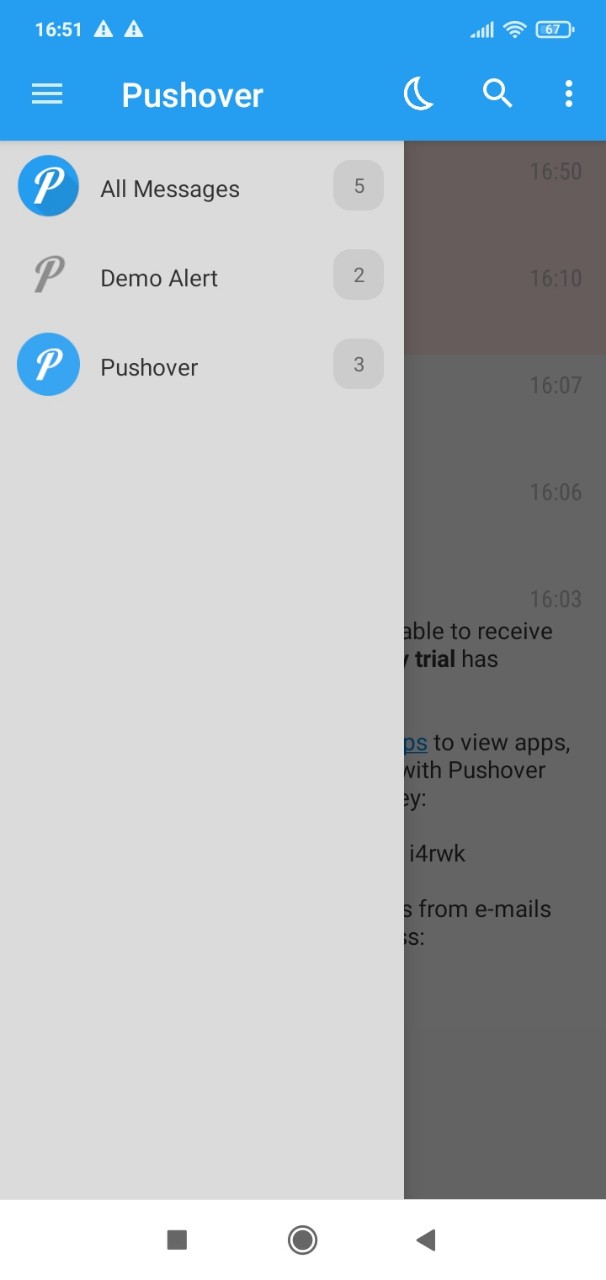
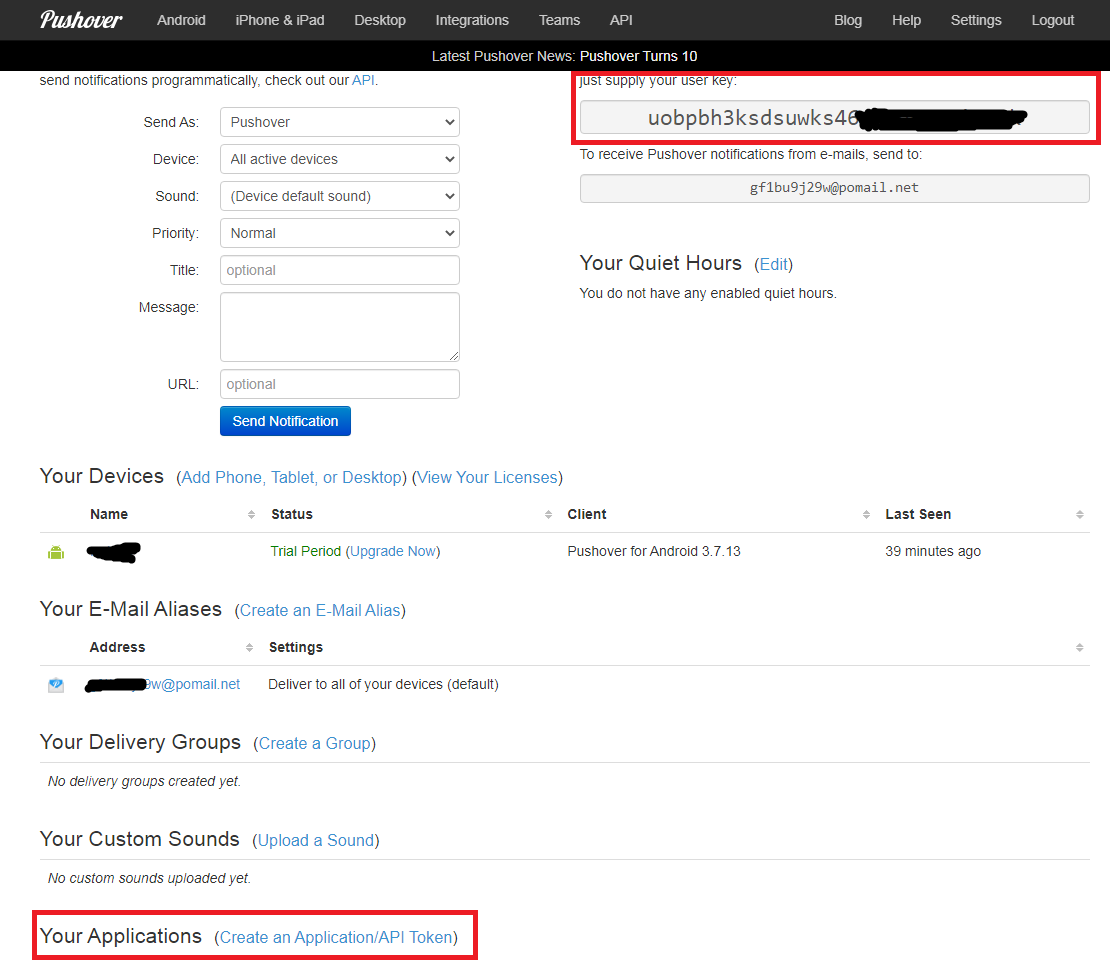
Bạn đăng ký xong, tải app vào mobile bạn, sẽ thấy giao diện app tương tự như sau

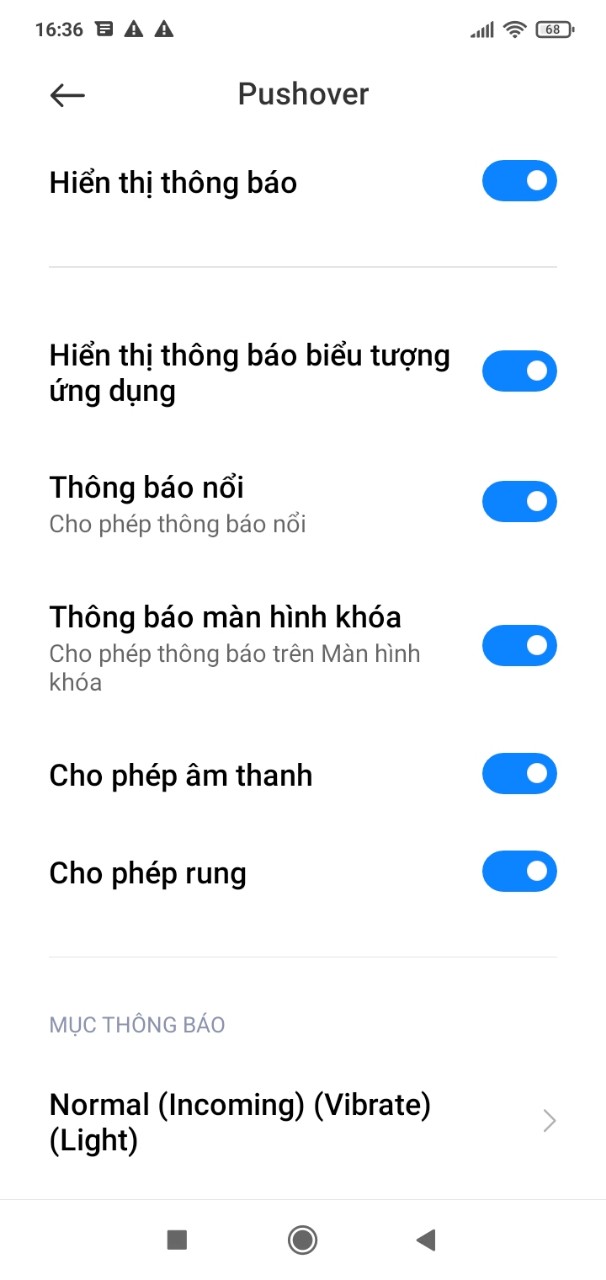
Tuy nhiên, từ bản Android 10 trở lên (và cả một số dòng máy như Redmine/Oppo . . .) có chế độ tự off ứng dụng để tiết kiệm pin. Ở chế độ này có khả năng khi gửi Notifycation sẽ không nhận được. Bạn cần thiết lập thêm. Còn nếu dùng iOS thì không cần lo vấn đề này.
Vào Thông tin Cài đặt => Ứng dụng => Quản lý ứng dụng, chọn Pushover , vào Thông Báo bật hết các chức năng lên

Vào Thông tin Cài đặt => Ứng dụng => Quản lý ứng dụng, chọn Pushover , vào Tiết kiệm pin, chuyển sang Không hạn chế (để ứng dụng hoạt động liên tục)
Giờ login vào trang web của Pushover.net để gửi tin nhắn ta cần PUSHOVER_USER key (đã có sẵn) và PUSHOVER_TOKEN (chưa có), tạo 1 PUSHOVER_TOKEN key. Vào Your Applications để tạo PUSHOVER_TOKEN

Như vầy phần thiết lập cho Mobile App đã xong, chỉ tốn vài phút và không cần viết dòng code nào vẫn được một app để nhận notifycation hoàn chỉnh.
2. Viết code cho bot:
Phần này ta sẽ thử viết bot có kiễm tra giá của Bitcoin trên khung 5 phút, nếu trong 5 phút mà giá giao động quá 0.01% sẽ gửi tin nhắn đến app, để test nên mình để % khá thấp, bạn có thể tùy ý điều chỉnh khung thời gian và phần trăm cho phù hợp. Để làm việc này, ta chỉ cần dùng 2 thư viện là axios để lấy thông tin giá, và thư viện pushover-notifications để gửi notifycation. Hệ thống không xây dựng CSDL để lưu thông tin giá hay bất kỳ gì nên không cần quá phức tạp.
npm install axios npm install pushover-notifications
Để lấy giá, ta dùng axios gọi đến URL https://api.cryptowat.ch/markets/binance/btcusdt/ohlc , dịch vụ này trả về nhiều khung giờ khác nhau, từ 1 phút (60s) đến 30p (1800s).
let obj = await axios.get('https://api.cryptowat.ch/markets/binance/btcusdt/ohlc');
let data = obj.data.result;
let l = data[PERIOD].length;
last_price = curr_price;
curr_price = data[PERIOD][l-1][4];
// bỏ qua lần chạy đầu tiên
if(last_price != 0) {
let curr_per = (Math.abs(curr_price - last_price)/curr_price*100).toFixed(2); //Lấy 2 số lẻ
if(curr_per >= PER_ALRT) {
sendAlert(curr_price, last_price, curr_per);
}
}
Tiếp theo, xây dựng hàm sendAlert để gửi Notification
var p = new Push( {
user: PUSHOVER_USER,
token: PUSHOVER_TOKEN,
});
var message = 'Giá cũ là ' + last_price + ", giá mới là " + curr_price + " đang giao động trong khoản " + curr_per + "%";
var msg = {
// These values correspond to the parameters detailed on https://pushover.net/api
// 'message' is required. All other values are optional.
message: message, // required
title: "Cảnh báo giá " + pair,
sound: 'magic',
device: PUSHOVER_DEVICE,
priority: 1
}
p.send( msg, function( err, result ) {
if ( err ) {
throw err
}
console.log( result )
})
Và đây là kết quả

Đây chỉ là hướng dẫn đơn giản, để có hệ thống hoàn chỉnh bạn cần làm nhiều hơn, như lưu trữ giá mỗi phiên, áp dụng nhiều thuật toán phân tích giá Phân tích kỹ thuật, Fibonaci . . .
Source đầy đủ hơn được lưu trữ tại đây: https://github.com/circlequang/coin-alert