View là thành phần phổ biến nhất trong React Native. Bạn có thể coi nó tương đương với phần tử div được sử dụng trong phát triển web.
Trường hợp sử dụng
Bây giờ chúng ta hãy xem một vài trường hợp sử dụng phổ biến.
- Khi bạn cần bọc các phần tử của mình bên trong vùng chứa, bạn có thể sử dụng View làm phần tử vùng chứa.
- Khi bạn muốn lồng nhiều phần tử hơn vào bên trong phần tử cha, cả cha và con đều có thể là View . Nó có thể có nhiều con như bạn muốn.
- Khi bạn muốn tạo kiểu cho các phần tử khác nhau, bạn có thể đặt chúng bên trong View vì nó hỗ trợ thuộc tính kiểu , flexbox , v.v.
- View cũng hỗ trợ các sự kiện chạm tổng hợp, có thể hữu ích cho các mục đích khác nhau.
Chúng tôi đã sử dụng View trong các chương trước và chúng tôi cũng sẽ sử dụng nó trong hầu hết các chương tiếp theo. View có thể được coi là thành phần mặc định trong React Native. Trong ví dụ dưới đây, chúng tôi sẽ lồng hai Chế độ xem và một văn bản.
App.js
import React, { Component } from 'react' import { View, Text } from 'react-native' const App = () => { return ( <View> <View> <Text>This is my text</Text> </View> </View> ) } export default App
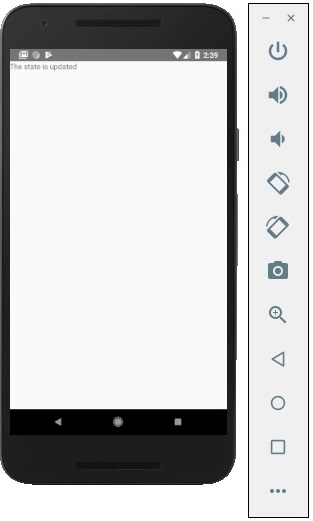
Kết quả