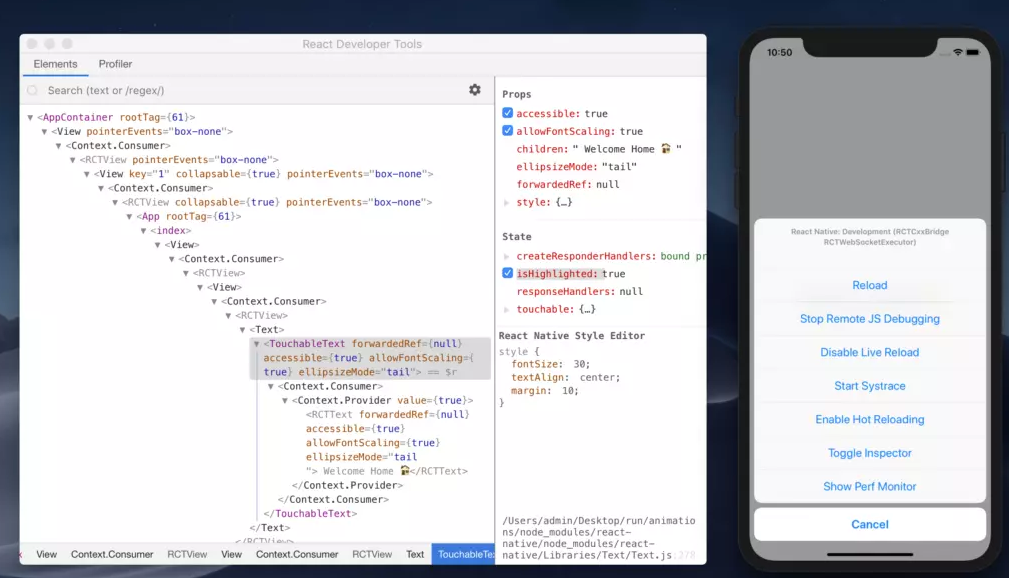
React Native cung cấp một số phương pháp giúp gỡ lỗi mã của bạn.
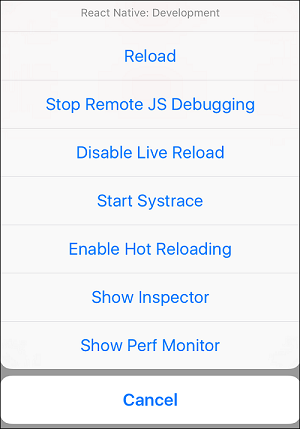
Trong Menu nhà phát triển ứng dụng
Bạn có thể mở menu nhà phát triển trên trình mô phỏng IOS bằng cách nhấn lệnh + D.
Trên trình giả lập Android, bạn cần nhấn lệnh + M .

- Reload – Được sử dụng để tải lại trình mô phỏng. Bạn có thể sử dụng lệnh tắt + R
- Debug JS Remotely – Được sử dụng để kích hoạt gỡ lỗi bên trong bảng điều khiển dành cho nhà phát triển trình duyệt.
- Enable Live Reload – Được sử dụng để bật tải lại trực tiếp bất cứ khi nào mã của bạn được lưu. Trình gỡ lỗi sẽ mở tại localhost:8081/debugger-ui .
- Start Systrace – Được sử dụng để khởi động công cụ lập hồ sơ dựa trên điểm đánh dấu Android.
- Show Inspector – Được sử dụng để mở trình kiểm tra nơi bạn có thể tìm thấy thông tin về các thành phần của mình. Bạn có thể sử dụng command + I
- Show Perf Monitor – Màn hình Perf được sử dụng để theo dõi hiệu suất của ứng dụng của bạn.
màn hình debug có thể như sau :