
JavaScript hỗ trợ các câu điều kiện được sử dụng để thực hiện các hành động khác nhau dựa trên các điều kiện khác nhau. Sau đây chúng ta sẽ giải thích câu lệnh if..else .
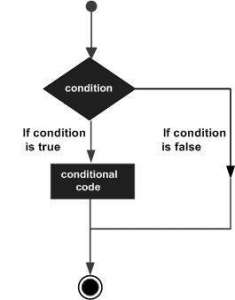
Lưu đồ của if-else
Lưu đồ sau đây cho thấy cách hoạt động của câu lệnh if-else.

JavaScript hỗ trợ các dạng câu lệnh if..else sau đây –
- câu lệnh if
- câu lệnh if…else
- câu lệnh if…else if….
câu lệnh if
Câu lệnh if là câu lệnh điều khiển cơ bản cho phép JavaScript đưa ra quyết định và thực thi câu lệnh một cách có điều kiện.
cú pháp
Cú pháp của câu lệnh if cơ bản như sau –
if (expression) {
Thực hiện nếu expression (điều kiện) đúng
}
Ở đây một biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là đúng, (các) câu lệnh đã cho sẽ được thực thi. Nếu biểu thức là sai, thì không có câu lệnh nào không được thực hiện. Hầu hết thời gian, bạn sẽ sử dụng các toán tử so sánh trong khi đưa ra quyết định.
Ví dụ
Hãy thử ví dụ sau để hiểu cách hoạt động của câu lệnh if .
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Qualifies for driving Set the variable to different value and then try...
câu lệnh if…else
Câu lệnh ‘if…else’ là dạng câu lệnh điều khiển tiếp theo cho phép JavaScript thực thi các câu lệnh theo cách được kiểm soát nhiều hơn.
cú pháp
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
Ở đây biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là đúng, (các) câu lệnh đã cho trong khối ‘if’ sẽ được thực thi. Nếu biểu thức là sai, thì (các) câu lệnh đã cho trong khối khác sẽ được thực thi.
Ví dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Does not qualify for driving Set the variable to different value and then try...
câu lệnh if…else if…
Câu lệnh if…else if… là một dạng nâng cao của if…else cho phép JavaScript đưa ra quyết định đúng trong một số điều kiện.
cú pháp
Cú pháp của câu lệnh if-else-if như sau:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
Không có gì đặc biệt về mã này. Nó chỉ là một loạt các câu lệnh if , trong đó mỗi câu lệnh if là một phần của mệnh đề other của câu lệnh trước đó . (Các) câu lệnh được thực thi dựa trên điều kiện đúng, nếu không có điều kiện nào đúng thì khối lệnh khác sẽ được thực thi.
Ví dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else-if trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
Kết quả
Maths Book Set the variable to different value and then try...





