
Để phù hợp với các kích thước màn hình khác nhau, React Native cung cấp hỗ trợ Flexbox .
Chúng ta sẽ sử dụng cùng mã mà chúng ta đã sử dụng trong chương React Native – Styling . Chúng tôi sẽ chỉ thay đổi PresentationalComponent .
Cách trình bày
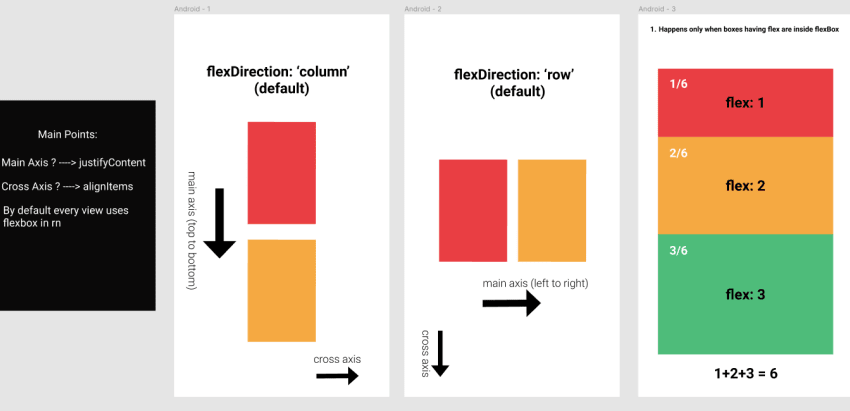
Để đạt được bố cục mong muốn, flexbox cung cấp ba thuộc tính chính – flexDirection justifyContent và alignItems .
Bảng sau đây cho thấy các tùy chọn có thể.
| Property | value | Miêu tả |
|---|---|---|
| flexDirection | ‘column’, ‘row’ | Được sử dụng để chỉ định xem các phần tử sẽ được căn chỉnh theo chiều dọc hay chiều ngang. |
| justifyContent | ‘center’, ‘flex-start’, ‘flex-end’, ‘space-around’, ‘space-between’ | Được sử dụng để xác định cách phân phối các phần tử bên trong container. |
| alignItems | ‘center’, ‘flex-start’, ‘flex-end’, ‘stretched’ | Được sử dụng để xác định cách phân phối các phần tử bên trong vùng chứa dọc theo trục phụ (ngược lại với flexDirection) |
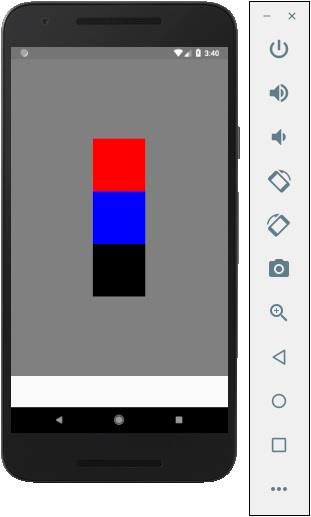
Nếu bạn muốn căn chỉnh các mục theo chiều dọc và tập trung chúng lại, thì bạn có thể sử dụng đoạn mã sau.
App.js
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const Home = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default Home const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'center', alignItems: 'center', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })
Kết quả

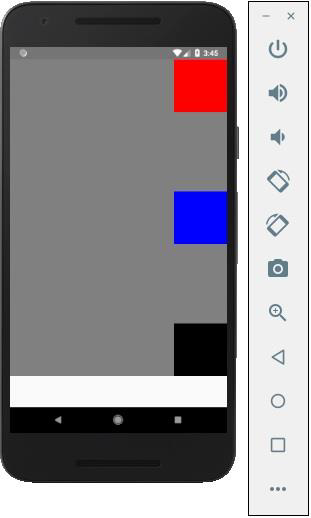
Nếu các mục cần được di chuyển sang bên phải và cần thêm khoảng trắng giữa chúng, thì chúng ta có thể sử dụng đoạn mã sau.
App.js
import React, { Component } from 'react' import { View, StyleSheet } from 'react-native' const App = (props) => { return ( <View style = {styles.container}> <View style = {styles.redbox} /> <View style = {styles.bluebox} /> <View style = {styles.blackbox} /> </View> ) } export default App const styles = StyleSheet.create ({ container: { flexDirection: 'column', justifyContent: 'space-between', alignItems: 'flex-end', backgroundColor: 'grey', height: 600 }, redbox: { width: 100, height: 100, backgroundColor: 'red' }, bluebox: { width: 100, height: 100, backgroundColor: 'blue' }, blackbox: { width: 100, height: 100, backgroundColor: 'black' }, })