Dữ liệu bên trong React Component được quản lý bởi state và props . Trong chương này, chúng ta sẽ nói về state .
Sự khác biệt giữa State và Props
State có thể thay đổi trong khi Props là bất biến. Điều này có nghĩa là state có thể được cập nhật trong tương lai trong khi props không thể cập nhật được.
Khi thay đổi state, giao diện màn hình (screen/component) sẽ thay đổi theo, hay nói cách khác. Mỗi khi bạn caanfthay đổi giao diện bạn chỉ cần đổi state bất kỳ.
State là khái niệm tương đối mới nếu các bạn quen lập trình web.
Trạng thái sử dụng
Đây là thành phần gốc của chúng tôi. Chúng tôi chỉ nhập Trang chủ sẽ được sử dụng trong hầu hết các chương.
App.js
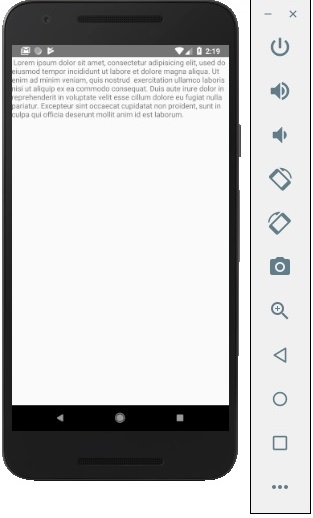
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { state = { myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.' } render() { return ( <View> <Text> {this.state.myState} </Text> </View> ); } }
Chúng ta có thể thấy trong văn bản giả lập từ trạng thái như trong ảnh chụp màn hình sau.

Đang cập nhật state
Vì trạng thái có thể thay đổi, chúng ta có thể cập nhật nó bằng cách tạo hàm deleteState và gọi nó bằng sự kiện onPress = {this.deleteText} .
Trang chủ.js
import React, { Component } from 'react' import { Text, View } from 'react-native' class Home extends Component { state = { myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.' } updateState = () ⇒ this.setState({ myState: 'The state is updated' }) render() { return ( <View> <Text onPress = {this.updateState}> {this.state.myState} </Text> </View> ); } } export default Home;
LƯU Ý – Trong tất cả các chương, chúng ta sẽ sử dụng cú pháp lớp cho các thành phần trạng thái (vùng chứa) và cú pháp hàm cho các thành phần không trạng thái (trình bày). Chúng ta sẽ tìm hiểu thêm về các thành phần trong chương tiếp theo.
Chúng ta cũng sẽ học cách sử dụng cú pháp hàm mũi tên cho updateState . Bạn nên nhớ rằng cú pháp này sử dụng phạm vi từ vựng và từ khóa này sẽ được liên kết với đối tượng môi trường (Lớp). Điều này đôi khi sẽ dẫn đến hành vi bất ngờ.
Một cách khác để xác định các phương thức là sử dụng các hàm EC5 nhưng trong trường hợp đó, chúng ta sẽ cần liên kết phương thức này theo cách thủ công trong hàm tạo. Hãy xem xét ví dụ sau để hiểu điều này.
class Home extends Component { constructor() { super() this.updateState = this.updateState.bind(this) } updateState() { // } render() { // } }