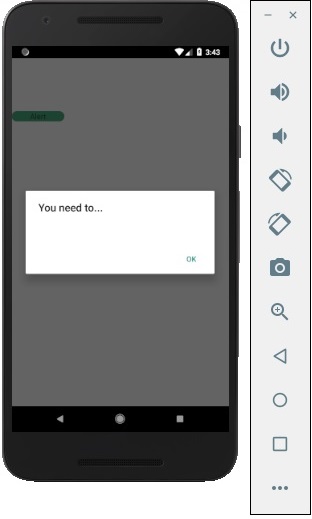
Cũng như ứng dụng web, react native cung cấp một component dùng hiển thị alert (cảnh báo) .
Bước 1: App.js
import React from 'react' import AlertExample from './alert_example.js' const App = () => { return ( <AlertExample /> ) } export default App
Bước 2: alert_example.js
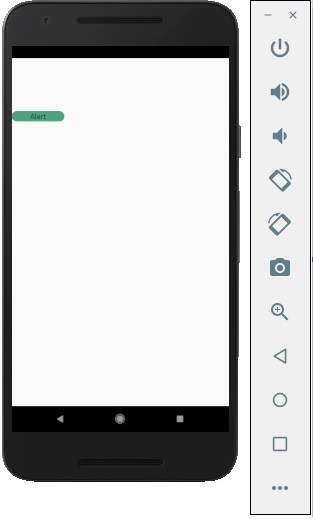
Tạo một nút để kích hoạt chức năng showAlert .
import React from 'react' import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native' const AlertExample = () => { const showAlert = () =>{ Alert.alert( 'You need to...' ) } return ( <TouchableOpacity onPress = {showAlert} style = {styles.button}> <Text>Alert</Text> </TouchableOpacity> ) } export default AlertExample const styles = StyleSheet.create ({ button: { backgroundColor: '#4ba37b', width: 100, borderRadius: 50, alignItems: 'center', marginTop: 100 } })
Kết quả

Khi bạn nhấp vào nút, bạn sẽ thấy như sau :