Có một số thứ bạn cần cài đặt để thiết lập môi trường cho React Native. Chúng tôi sẽ sử dụng OSX làm nền tảng xây dựng của mình.
| STT. | Phần mềm | Miêu tả |
|---|---|---|
| 1 | NodeJS và NPM | Bạn cần cài đặt Nodejs và NPM trước tiên , sau đó mới cài đặt React Native |
Sau khi cài đặt thành công NodeJS và NPM trong hệ thống của bạn, bạn có thể tiến hành cài đặt ứng dụng tạo phản ứng gốc (toàn cầu như hình bên dưới).
C:\Users\Tutorialspoint> npm install -g create-react-native-app
Bước 2: Tạo dự án
Duyệt qua thư mục được yêu cầu và tạo một dự án gốc phản ứng mới như được hiển thị bên dưới.
C:\Users\Tutorialspoint>cd Desktop C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative
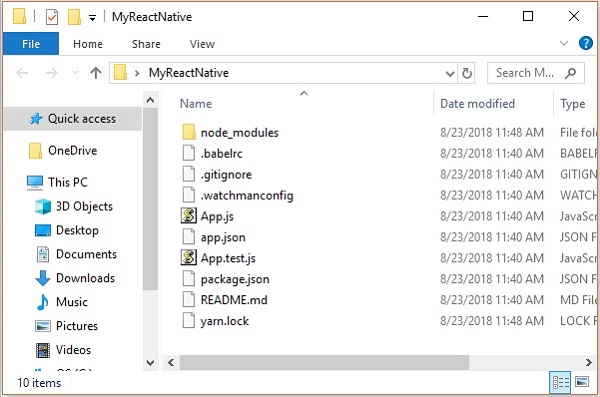
Sau khi thực hiện lệnh trên, một thư mục có tên chỉ định được tạo với các nội dung sau.

Bước 3: NodeJS Python Jdk8
Đảm bảo rằng bạn đã cài đặt Python NodeJS và jdk8 trong hệ thống của mình, nếu chưa, hãy cài đặt chúng. Ngoài những điều này, bạn nên cài đặt phiên bản sợi mới nhất để tránh một số vấn đề nhất định.
Bước 4: Cài đặt React Native CLI và Expo
Bạn có thể cài đặt giao diện dòng lệnh phản ứng gốc trên npm, sử dụng lệnh install -g Reac-native-cli như hình bên dưới.
npm install -g react-native-cli Sau đó cài đặt expo cli
npm install -g expo-cli

Bước 5: Bắt đầu react native
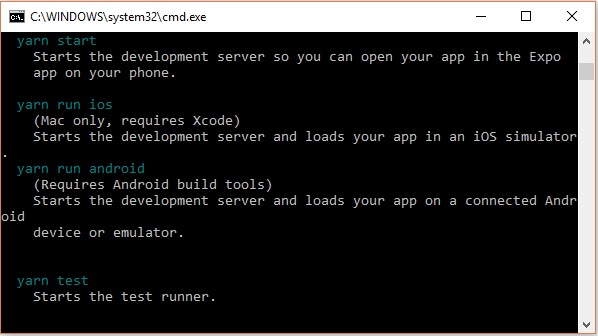
Để xác minh cài đặt duyệt qua thư mục dự án và thử khởi động dự án bằng lệnh bắt đầu.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start
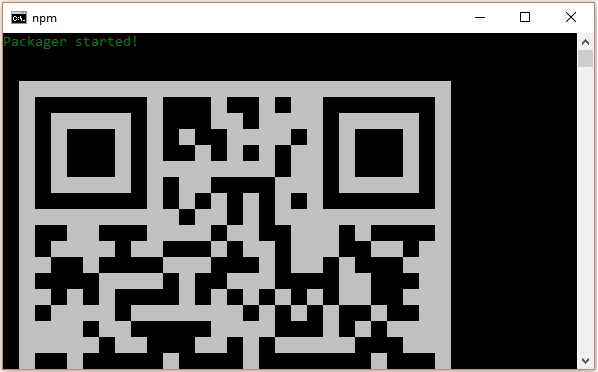
Nếu mọi thứ suôn sẻ, bạn sẽ nhận được mã QR như hình bên dưới.

Theo hướng dẫn, một cách để chạy các ứng dụng gốc phản ứng trên thiết bị Android của bạn là sử dụng expo. Cài đặt ứng dụng khách triển lãm trong thiết bị Android của bạn và quét mã QR thu được ở trên.
Bước 6: Loại bỏ dự án
Nếu bạn muốn chạy trình giả lập Android bằng android studio, hãy thoát khỏi dòng lệnh hiện tại bằng cách nhấn ctrl+c .
Sau đó, thực hiện chạy lệnh eject như
npm run eject
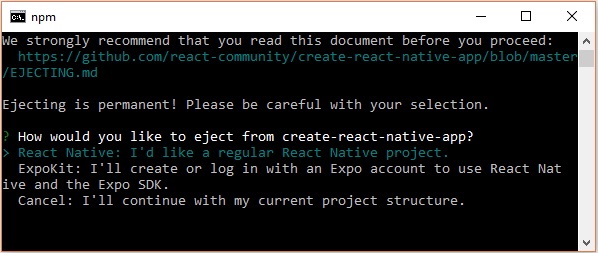
Thao tác này sẽ nhắc bạn các tùy chọn để đẩy ra, hãy chọn tùy chọn đầu tiên bằng cách sử dụng các mũi tên và nhấn enter.

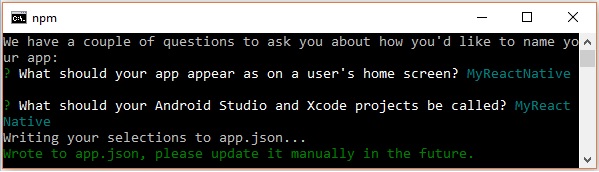
Sau đó, bạn nên đề xuất tên của ứng dụng trên màn hình chính và tên dự án của studio Android và dự án Xcode.

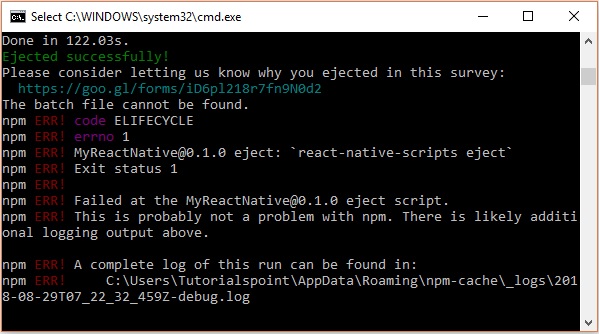
Mặc dù dự án của bạn đã được đẩy ra thành công, nhưng bạn có thể gặp lỗi như sau –

Bỏ qua lỗi này và chạy phản ứng gốc cho android bằng lệnh sau –
react-native run-android
Tuy nhiên, trước đó bạn cần cài đặt android studio.
Bước 7: Cài đặt Android Studio
Truy cập trang web https://developer.android.com/studio/ và tải xuống android studio.

Sau khi tải về tập tin cài đặt của nó, nhấp đúp chuột vào nó và tiến hành cài đặt.

Bước 8: Định cấu hình Trình quản lý AVD
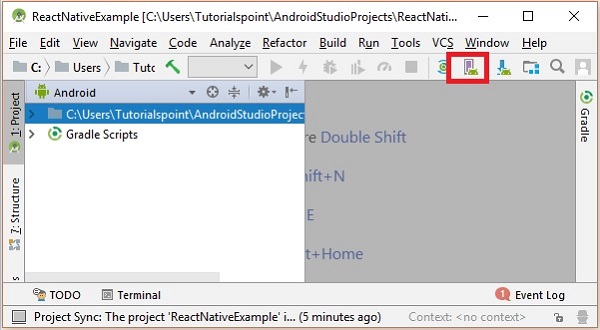
Để định cấu hình Trình quản lý AVD, hãy nhấp vào biểu tượng tương ứng trong thanh menu.

Bước 9: Định cấu hình Trình quản lý AVD
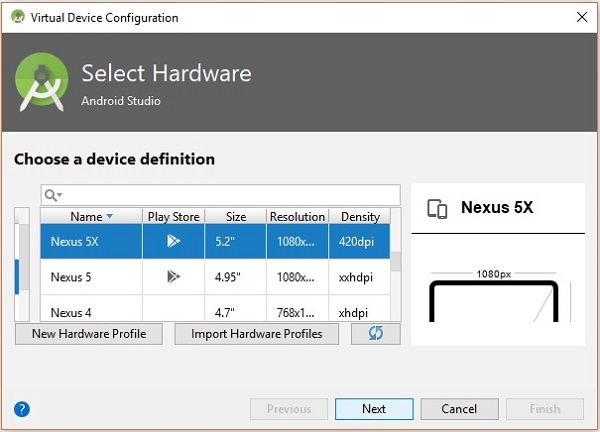
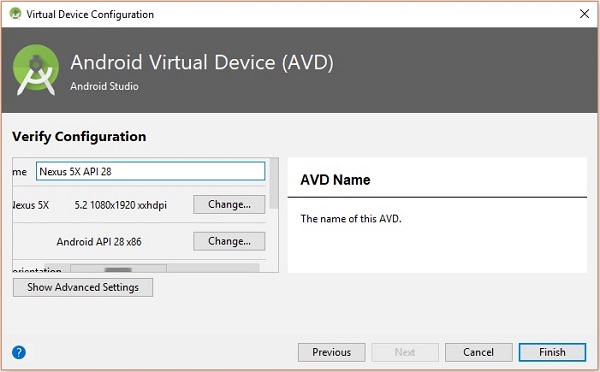
Chọn định nghĩa thiết bị, có thể đề xuất Nexus 5X.

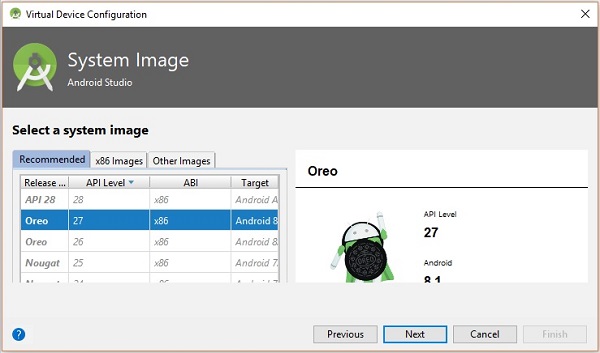
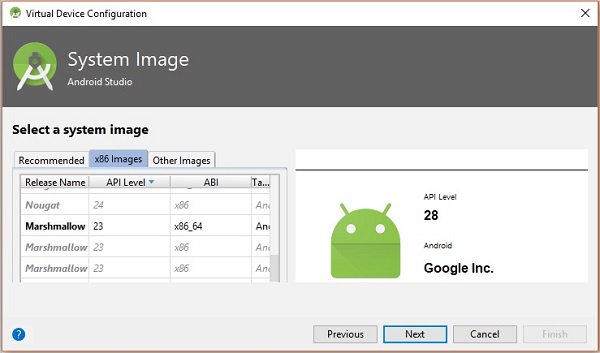
Nhấp vào nút Tiếp theo, bạn sẽ thấy cửa sổ Hình ảnh Hệ thống. Chọn tab Hình ảnh x86 .

Sau đó, chọn Marshmallow và nhấp vào tiếp theo.

Cuối cùng, nhấp vào nút Kết thúc để kết thúc cấu hình AVD.

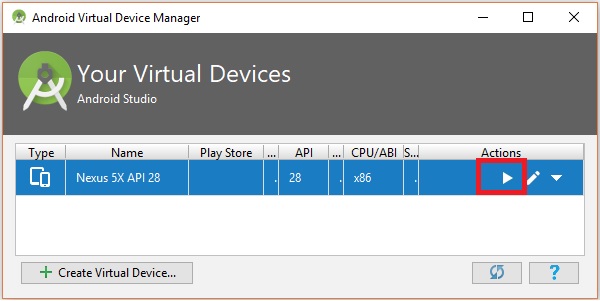
Sau khi định cấu hình thiết bị ảo của bạn, hãy nhấp vào nút phát trong cột Hành động để bắt đầu trình giả lập Android của bạn.

Bước 10: Chạy Android
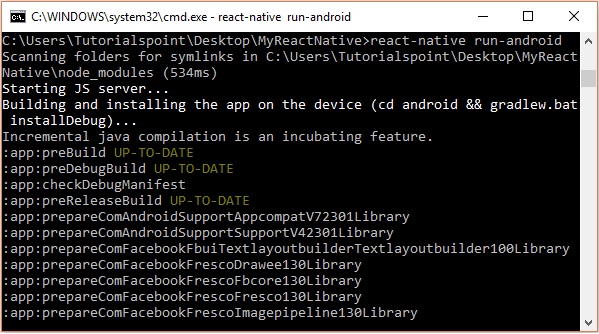
Mở dấu nhắc lệnh, duyệt qua thư mục dự án của bạn và thực hiện lệnh react-native run-android .

Sau đó, quá trình thực thi ứng dụng của bạn bắt đầu trong một lời nhắc khác mà bạn có thể thấy trạng thái của nó.

Trong trình giả lập Android của bạn, bạn có thể thấy việc thực thi ứng dụng mặc định là :

Bước 11: local.properties
Mở thư mục android trong thư mục dự án của bạn SampleReactNative/android (trong trường hợp này). Tạo một tệp có tên local.properties và thêm đường dẫn sau vào đó.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk
tại đây, thay thế Tutorialspoint bằng tên người dùng của bạn.
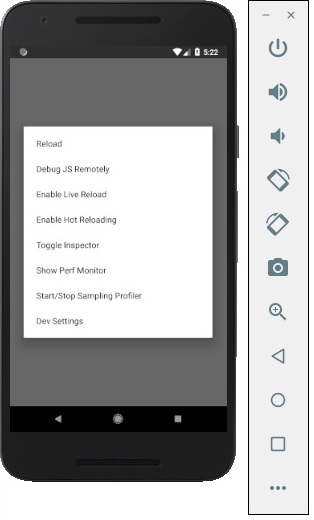
Bước 12: Hot reload
Và để xây dựng ứng dụng, hãy sửa đổi App.js và các thay đổi sẽ được cập nhật tự động trên trình giả lập Android.
Nếu không, hãy nhấp vào trình giả lập Android, nhấn ctrl + m , sau đó, chọn tùy chọn Bật tải lại nóng .