Trong chương này, chúng tôi sẽ chỉ cho bạn cách sử dụng phương thức fetch để xử lý các yêu cầu mạng.
App.js
import React from 'react'; import HttpExample from './http_example.js' const App = () => { return ( <HttpExample /> ) } export default App
Sử dụng fetch
Chúng ta sẽ sử dụng phương thức vòng đời componentDidMount để tải dữ liệu từ máy chủ ngay khi thành phần được gắn kết. Chức năng này sẽ gửi yêu cầu GET đến máy chủ, trả về dữ liệu JSON, ghi đầu ra vào bảng điều khiển và cập nhật trạng thái của chúng tôi.
http_example.js
import React, { Component } from 'react' import { View, Text } from 'react-native' class HttpExample extends Component { state = { data: '' } componentDidMount = () => { fetch('https://jsonplaceholder.typicode.com/posts/1', { method: 'GET' }) .then((response) => response.json()) .then((responseJson) => { console.log(responseJson); this.setState({ data: responseJson }) }) .catch((error) => { console.error(error); }); } render() { return ( <View> <Text> {this.state.data.body} </Text> </View> ) } } export default HttpExample
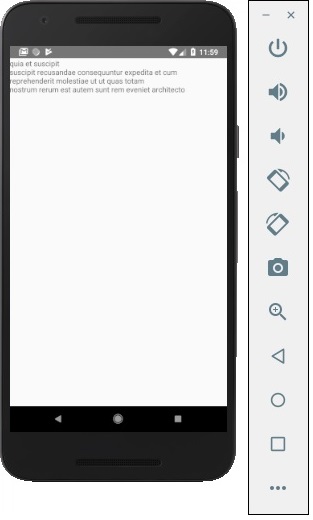
Kết quả