Từ bản Laravel 5.1 giới thiệu khái niệm sử dụng Blade , một công cụ layout rất mạnh và dể dùng. Layout được thiết kế có thể được sử dụng bởi các view khác và bao gồm một thiết kế/cấu trúc nhất quán.
Khi so sánh với các công cụ tạo layout khác, Blade có các ưu điểm sau :
- Nó không hạn chế nhà phát triển sử dụng mã PHP đơn giản trong chế độ xem.
- Do đó, các chế độ xem phiến được thiết kế, được biên dịch và lưu vào bộ đệm cho đến khi chúng được sửa đổi.

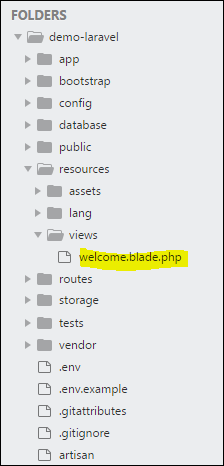
Cấu trúc thư mục hoàn chỉnh của Laravel được hiển thị trong ảnh chụp màn hình ở đây.
Bạn có thể thấy rằng tất cả các view được lưu trữ trong thư mục resource/views và view mặc định cho Laravel framework là welcome.blade.php .
Xin lưu ý rằng các layout Blade khác cũng được tạo tương tự.
Các bước để layout Blade
Bạn sẽ phải sử dụng các bước sau để tạo layout Blade :
Bước 1
- Tạo một thư mục layout bên trong thư mục réource/view. Chúng tôi sẽ sử dụng thư mục này để lưu trữ tất cả cáclayout.
- Tạo tên tệp master.blade.php sẽ có mã sau được liên kết với nó
<html> <head> <title>DemoLaravel - @yield('title')</title> </head> <body> @yield('content') </body> </html>
Bước 2
Trong bước này, bạn nên mở rộng layout bằng việc xác định các phần tử con. Laravel sử dụng chỉ thị Blade @extends để xác định các phần tử con.
Khi bạn mở rộng layout, vui lòng lưu ý các điểm sau –
- Các chế độ xem được xác định trong layout Blade đưa vào vùng chứa theo một cách duy nhất.
- Các phần khác nhau của view được tạo dưới dạng các phần tử con.
- Các phần tử con được lưu trữ trong thư layout cục dưới dạng child.blade.php
Một ví dụ cho thấy việc mở rộng bố cục được tạo ở trên được hiển thị ở đây –
@extends('layouts.app') @section('title', 'Page Title') @section('sidebar') @parent <p>This refers to the master sidebar.</p> @endsection @section('content') <p>This is my body content.</p> @endsection
Bước 3
Để triển khai các thành phần con trong dạng xem, bạn nên xác định bố cục theo cách cần thiết.

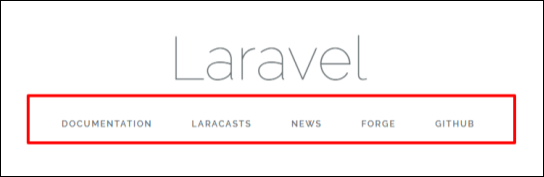
Quan sát ảnh chụp màn hình hiển thị ở đây. Bạn có thể thấy rằng mỗi liên kết được đề cập trong trang đích đều là siêu liên kết. Xin lưu ý rằng bạn cũng có thể tạo chúng dưới dạng các phần tử con với sự trợ giúp của các mẫu lưỡi cắt bằng cách sử dụng quy trình nêu trên.