Node.js là một ứng dụng đơn luồng, nhưng nó có thể hỗ trợ đồng thời thông qua khái niệm về sự kiện và gọi lại . Mọi API của Node.js đều không đồng bộ và là một luồng, chúng sử dụng các lệnh gọi hàm không đồng bộ để duy trì tính đồng thời. Nodejs sử dụng observer pattern (quan sát viên) để quản lý. Chuỗi nút giữ một vòng lặp sự kiện và bất cứ khi nào một tác vụ được hoàn thành, nó sẽ kích hoạt sự kiện tương ứng để báo hiệu chức năng lắng nghe sự kiện thực thi.
Lập trình hướng sự kiện
Node.js sử dụng rất nhiều sự kiện và đó cũng là một trong những lý do tại sao Node.js khá nhanh so với các công nghệ tương tự khác. Ngay khi Node khởi động máy chủ của nó, nó chỉ cần khởi tạo các biến của nó, khai báo các hàm và sau đó chỉ cần đợi sự kiện xảy ra.
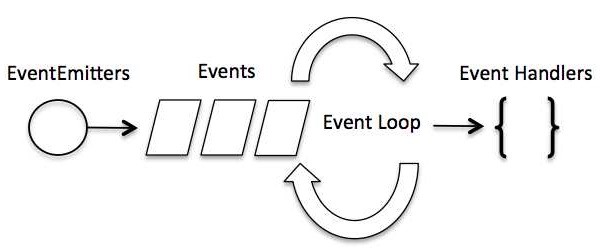
Trong một ứng dụng hướng sự kiện, thường có một vòng lặp chính lắng nghe các sự kiện và sau đó kích hoạt chức năng gọi lại khi một trong các sự kiện đó được phát hiện.

Mặc dù các sự kiện trông khá giống với các cuộc gọi lại, nhưng sự khác biệt nằm ở chỗ các hàm gọi lại được gọi khi một hàm không đồng bộ trả về kết quả của nó, trong khi việc xử lý sự kiện hoạt động trên mẫu người quan sát. Các chức năng lắng nghe các sự kiện đóng vai trò là Observers (Người quan sát) . Bất cứ khi nào một sự kiện được kích hoạt, hàm nghe của nó sẽ bắt đầu thực thi. Node.js có sẵn nhiều sự kiện dựng sẵn thông qua mô-đun sự kiện và lớp EventEmitter được sử dụng để liên kết các sự kiện và trình lắng nghe sự kiện như sau:
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
Sau đây là cú pháp để liên kết một trình xử lý sự kiện với một sự kiện –
// Bind event and event handler as follows
eventEmitter.on('eventName', eventHandler);
Chúng ta có thể kích hoạt một sự kiện theo chương trình như sau –
// Fire an event
eventEmitter.emit('eventName');
Ví dụ
Tạo một tệp js có tên main.js với đoạn mã sau –
// Import events module var events = require('events'); // Create an eventEmitter object var eventEmitter = new events.EventEmitter(); // Create an event handler as follows var connectHandler = function connected() { console.log('connection succesful.'); // Fire the data_received event eventEmitter.emit('data_received'); } // Bind the connection event with the handler eventEmitter.on('connection', connectHandler); // Bind the data_received event with the anonymous function eventEmitter.on('data_received', function() { console.log('data received succesfully.'); }); // Fire the connection event eventEmitter.emit('connection'); console.log("Program Ended.");
Bây giờ, hãy thử chạy chương trình trên và kiểm tra đầu ra của nó –
$ node main.js
CNTT sẽ tạo ra kết quả sau –
connection successful. data received successfully. Program Ended.
Các ứng dụng nodejs hoạt động như thế nào?
Trong Ứng dụng nodejs, bất kỳ hàm async nào cũng chấp nhận gọi lại làm tham số cuối cùng và hàm gọi lại chấp nhận lỗi làm tham số đầu tiên. Hãy xem lại ví dụ trước một lần nữa. Tạo một tệp văn bản có tên input.txt với nội dung sau.
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
Tạo một tệp js có tên main.js có mã sau –
var fs = require("fs"); fs.readFile('input.txt', function (err, data) { if (err) { console.log(err.stack); return; } console.log(data.toString()); }); console.log("Program Ended");
Ở đây fs.readFile() là một hàm không đồng bộ có mục đích là đọc một tệp. Nếu xảy ra lỗi trong quá trình đọc thì đối tượng err sẽ chứa lỗi tương ứng, ngược lại dữ liệu sẽ chứa nội dung của tệp. readFile chuyển lỗi và dữ liệu tới chức năng gọi lại sau khi thao tác đọc hoàn tất, thao tác này cuối cùng sẽ in nội dung.
Program Ended Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!





